Wie Sie mit Google Optimize viel Zeit und Geld sparen können.
Werbung: Optimierung der Auswahl von KI-Tools
Smart AI Tool Selector
Die Auswahl des passenden KI-Tools kann angesichts der Vielzahl von Optionen eine Herausforderung sein. Der Smart AI Tool Selector vereinfacht diesen Prozess, indem er individuell zugeschnittene Empfehlungen auf Basis Ihrer Anforderungen und Präferenzen liefert. Mit wenigen Klicks sparen Sie Zeit und finden das ideale Tool für Ihre Bedürfnisse.
WordPress-Entwickler sind Sie immer auf der Suche nach neuen Wegen, um Ihren Workflow und die Ergebnisse Ihres Projekts zu verbessern. Wir wissen bereits, dass A/B-Tests etwas sind, das dabei helfen kann.
Das Problem mit vielen A/B-Testing-Tools ist jedoch, dass sie tendenziell viel Geld kosten und sich nicht immer so nahtlos in unsere WordPress-Sites oder Backend-Analysen integrieren lassen, wie wir es uns wünschen. Aber wissen Sie was? Hier kommt Google mit einer neuen Lösung, um all das zu ändern.
Googles Antwort auf A/B-Tests heißt Google Optimize. Wenn Sie noch nicht viel darüber gehört haben, liegt es wahrscheinlich daran, dass erst letztes Jahr die Beta-Version veröffentlicht wurde. Das heißt nicht, dass es zu früh ist, um es zu übernehmen; tatsächlich haben einige meiner Kollegen bereits damit begonnen, dieses A/B-Testwerkzeug auf ihren Websites zu verwenden und sie können nicht aufhören, davon zu schwärmen.
Google Optimize ist kostenlos und bietet eine großartige Einführung in die wunderbare Welt des A/B-Testens. Google Optimize 360 ist die Premium-Version dieses A-Tools und wird Ihnen helfen, die Test- und Personalisierungsfunktionen Ihrer Website auf neues Niveau zu heben – wenn Sie bereit dazu sind.
Sollen wir alles erforschen, was dieses neue Google-Tool zu bieten hat? Ich denke schon.
Was ist Google Optimize?
Google Optimize ist ein A/B-Testing-Tool, das sich direkt in Ihr Google Analytics-Konto integrieren lässt. Wirklich, es war nur eine Frage der Zeit, bis Google den Sprung in diesen Bereich machen würde – und es ist ein fantastisch bequemes und leistungsfähiges A / B-Testwerkzeug obendrein.
Hier sind einige der Gründe, warum ich denke, dass WordPress-Entwickler sich intensiver mit Google Optimize auseinandersetzen sollten.
- Es ist kostenlos.
- Es ist in Google Analytics integrierbar, so dass Sie A/B-Tests erstellen können, die auf faktischen Beweisen der Performance Ihrer Website basieren und nicht nur auf Vermutungen.
- Die Einrichtung geht schnell vonstatten, da Sie lediglich eine einzige Zeile Code zu Ihrem Google Analytics hinzufügen müssen.
- Die Ergebnisse sind schnell zu erkennen.
- A/B-Tests können so einfach sein, wie das Ändern einer Schaltflächenfarbe oder etwas Fortschrittlicheres, das mit geographischen oder verhaltensbedingten Unterschieden zusammenhängt.
- Die Einrichtung von A/B-Tests kann vollständig personalisiert werden. Wenn Sie es vorziehen, mit einer visuellen Bearbeitungsoberfläche zu arbeiten, können Sie Optimize’s WYSIWYG verwenden. Oder, wenn Sie es vorziehen, Ihre A/B-Testvarianten mit Code zu erstellen, gibt es eine Option, dies mit HTML-, CSS- und JavaScript-Bearbeitung zu tun.
- Optimize verfügt über eine Echtzeit-Diagnose im visuellen Editor, so dass Sie potenzielle Probleme mit Ihren Tests erkennen können, bevor Sie sie ausführen.
- Mobile A/B testing capabilities are included.
- Optimize 360 bietet tiefere Datentauchgänge und Personalisierung basierend auf Kundenpersönlichkeiten und anderen fortgeschrittenen Segmentierungen.
Sie wissen bereits, dass Sie ohne Google Analytics verloren wären. Die Erkenntnisse über das Besucherverhalten allein reichen aus, um Ihnen eine Vorstellung davon zu geben, was auf Ihrer WordPress-Seite gut funktioniert und was nicht. Aber jetzt gibt es ein A/B-Testwerkzeug, das Hand in Hand mit Analytics arbeitet. Es wäre albern, es nicht wenigstens zu versuchen.
Wie Sie Google Optimize auf Ihrer WordPress-Site einrichten und verwenden.
Der Einstieg in Google Optimize ist einfach, wenn Sie bereits über ein Google Analytics-Konto verfügen. Erste A/B-Tests in Optimize? Genauso einfach! Gehen wir durch die einzelnen Stufen.
Schritt 1: Richten Sie ihr Konto ein.

Stellen Sie zunächst sicher, dass Sie in dem Google-Konto angemeldet sind, das mit Ihrem Analytics-Konto verknüpft ist.
Gehen Sie dann auf die Website von Google Optimize und wählen Sie die gewünschte Option aus. Wenn Sie Optimize zum ersten Mal verwenden, nehmen Sie das kostenlose Tool, bis Sie sich mit dem Tool vertraut gemacht haben und bereit sind, auf die Premium-Version 360 upzugraden.

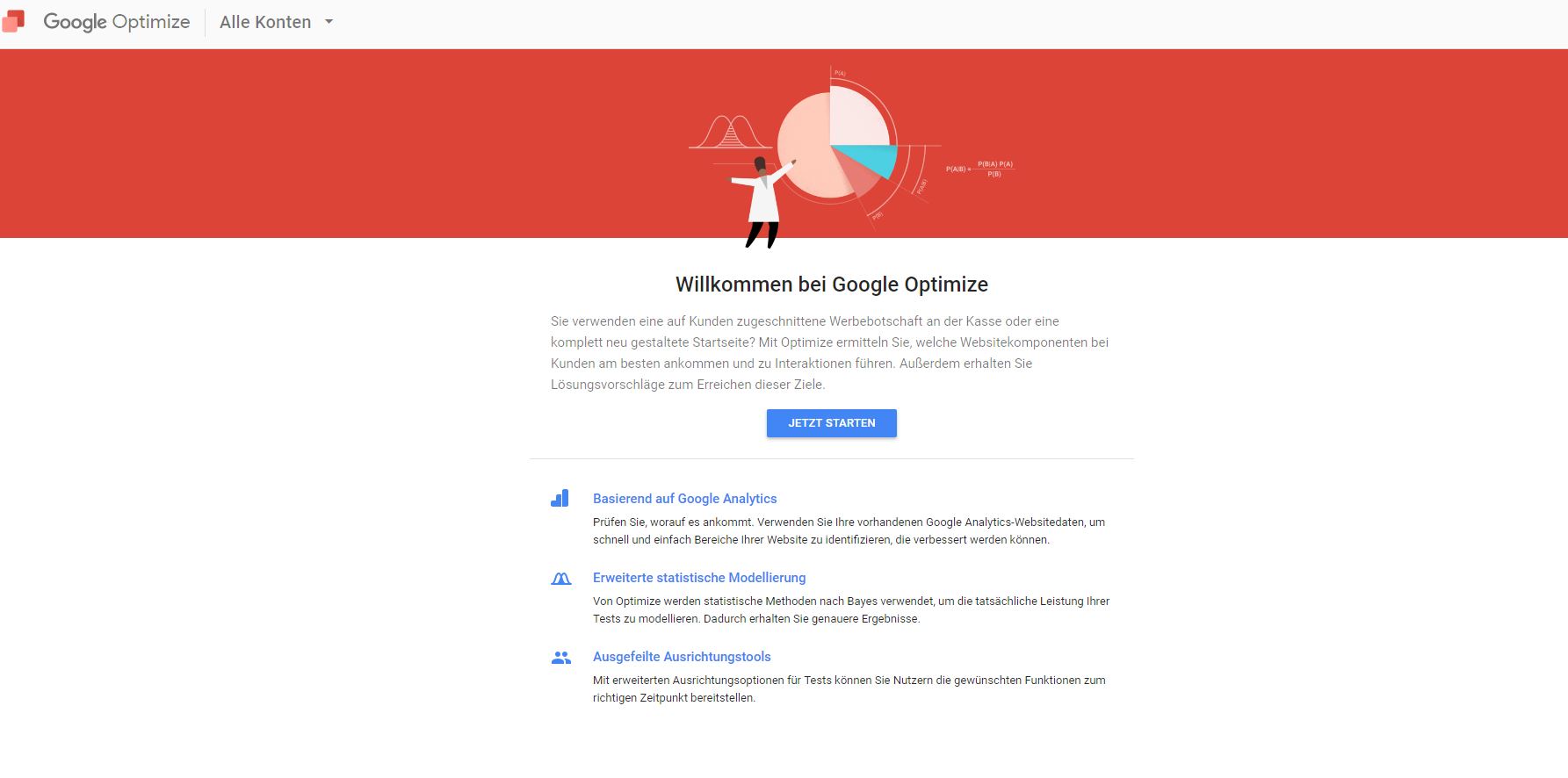
Klicken Sie auf der nächsten Seite auf Get Started. Daraufhin werden Ihnen zwei weitere Setup-Seiten angezeigt – eine für die E-Mail-Benachrichtigungseinstellungen und eine für die Einstellungen der Kontodaten. Füllen Sie Ihre Antworten aus und fahren Sie dann fort.
Schritt 2: Verknüpfen Sie ihr Google Analytics Konto.
Obwohl Sie auf der nächsten Seite die Möglichkeit haben, ein neuen Test zu starten, sollten Sie zunächst Ihre „Property“ verknüpfen, damit Sie die Vorteile der Verknüpfung zwischen Analytics-und Optimize nutzen können.
Klicken Sie dazu auf Property verknüpfen rechts unten unter Google Analytics.
Wenn Sie mit dem richtigen Google-Konto angemeldet sind, sollten Sie Ihre Website unter Google Analytics Property aufgelistet sehen. Wenn nicht, öffnen Sie die Dropdown-Liste und wählen Sie die richtige aus (oder gehen Sie zurück und melden Sie sich mit der richtigen E-Mail-Adresse bei Google an). Aktivieren Sie das Kontrollkästchen für Alle Website-Daten und klicken Sie dann auf die Schaltfläche Link.
Schritt 3: Verknüpfen ihrer Website
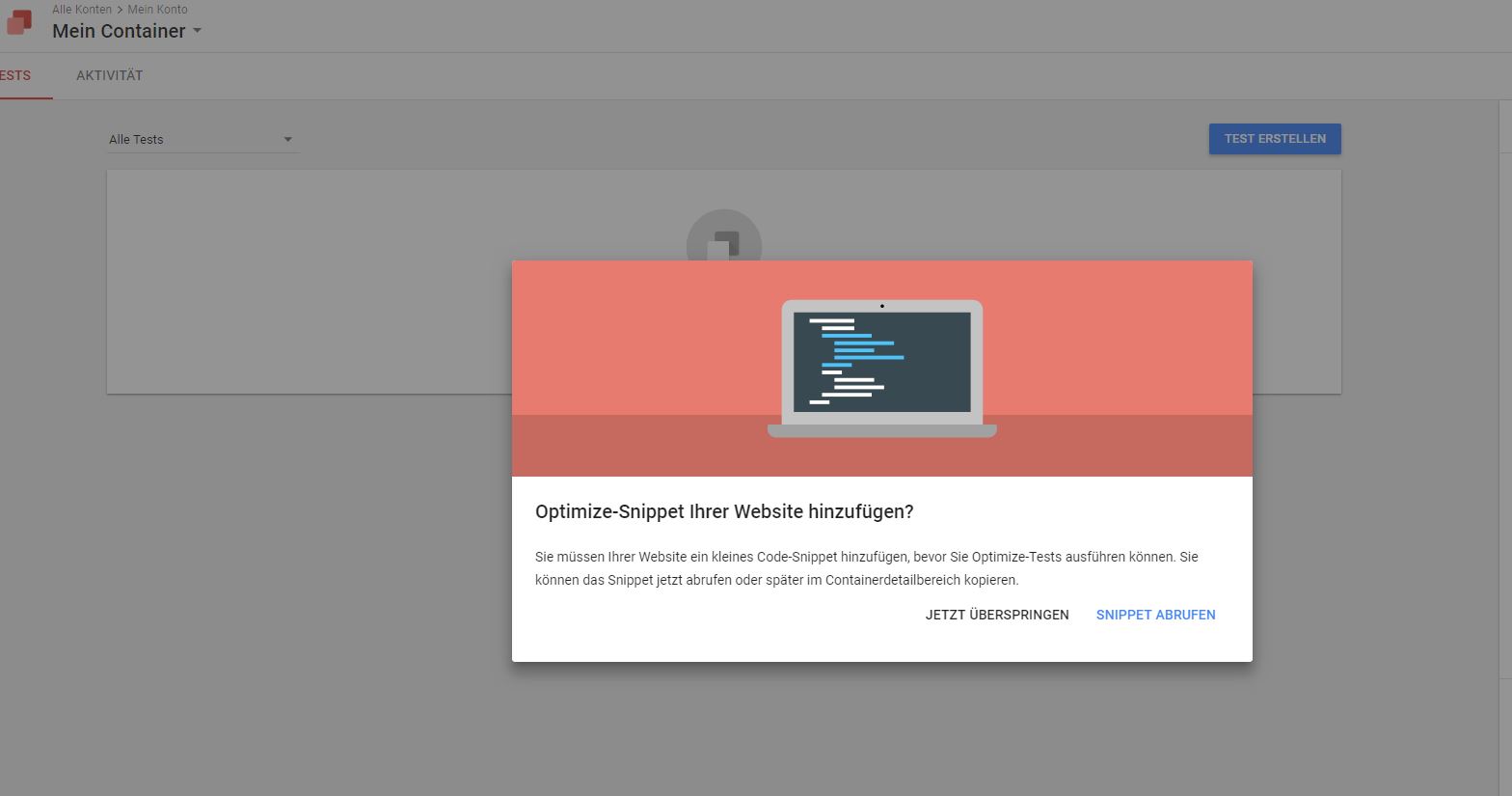
Bevor Sie zum Hauptbildschirm „Optimize“ zurückkehren, werden Sie ein Popup-Fenster sehen, in dem Sie aufgefordert werden, das Snippet „Optimize“ zu Ihrer Website hinzuzufügen. Sie können diesen Schritt vorerst überspringen, aber Sie können keine Tests durchführen, bis Optimize direkten Zugriff auf die Tests hat. Also, gehen Sie vor und klicken Sie auf Get Snippet.

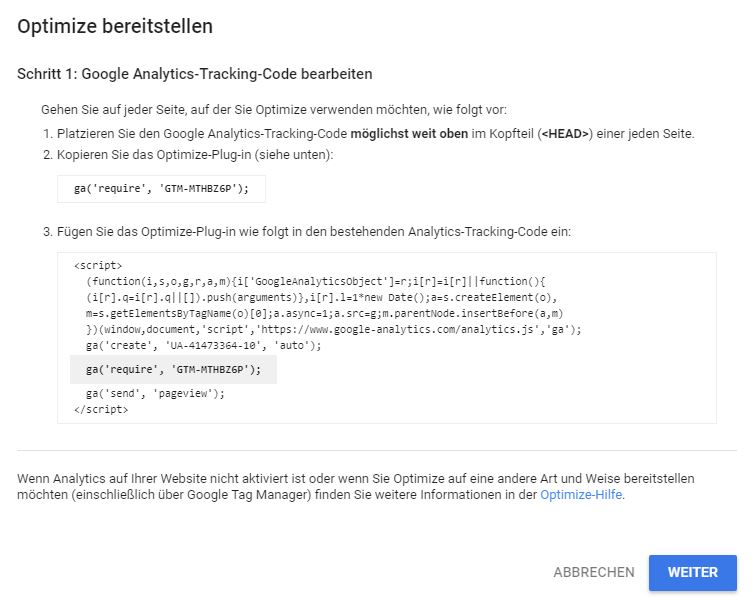
Bevor Sie zum Hauptbildschirm „Optimize“ zurückkehren, werden Sie ein Popup-Fenster sehen, in dem Sie aufgefordert werden, das Snippet „Optimize“ zu Ihrer Website hinzuzufügen. Sie können diesen Schritt vorerst überspringen, aber Sie können keine Tests durchführen, bis Optimize direkten Zugriff auf die Tests hat. Also klicken Sie auf Snippet Abrufen und fügen Sie dies wie beschrieben dem Google-Analytics-Snippet auf ihrer Website hinzu.
Sie erhalten zwei Code-Snippets: das Optimize „Plugin“ Snippet und den aktualisierten Analytics Tracking Code. So sieht das aus:

Sie brauchen nur das eine oder das andere zu benutzen. obald Sie sich entschieden haben, wie Sie es handhaben wollen, gehen Sie in WordPress und aktualisieren Sie den Tracking-Code auf allen Seiten, auf denen Sie Ihre Tests durchführen möchten (wenn nicht auf allen Seiten).
Schritt 4: Hinzufügen der Seite Hiding Snippet.
Auf der nächsten Seite schlägt Google vor, dass die Nutzer Ihrem Code direkt vor dem Tracking-Code von Analytics einer Seite hinzufügen, die einen Snippet beinhaltet.
(<)!-- Page hiding snippet (recommended) -->
(<)style>.async-hide
(function(a,s,y,n,c,h,i,d,e))(window,document.documentElement,'async-hide','dataLayer',4000,
);
Damit stellen Sie sicher, dass es keine Probleme mit Seitenflimmern oder langsam ladenden Inhalten gibt, wenn Testvariationen an Ihre Besucher ausgegeben werden.
Schritt 5: Erstellen Sie einen Test.
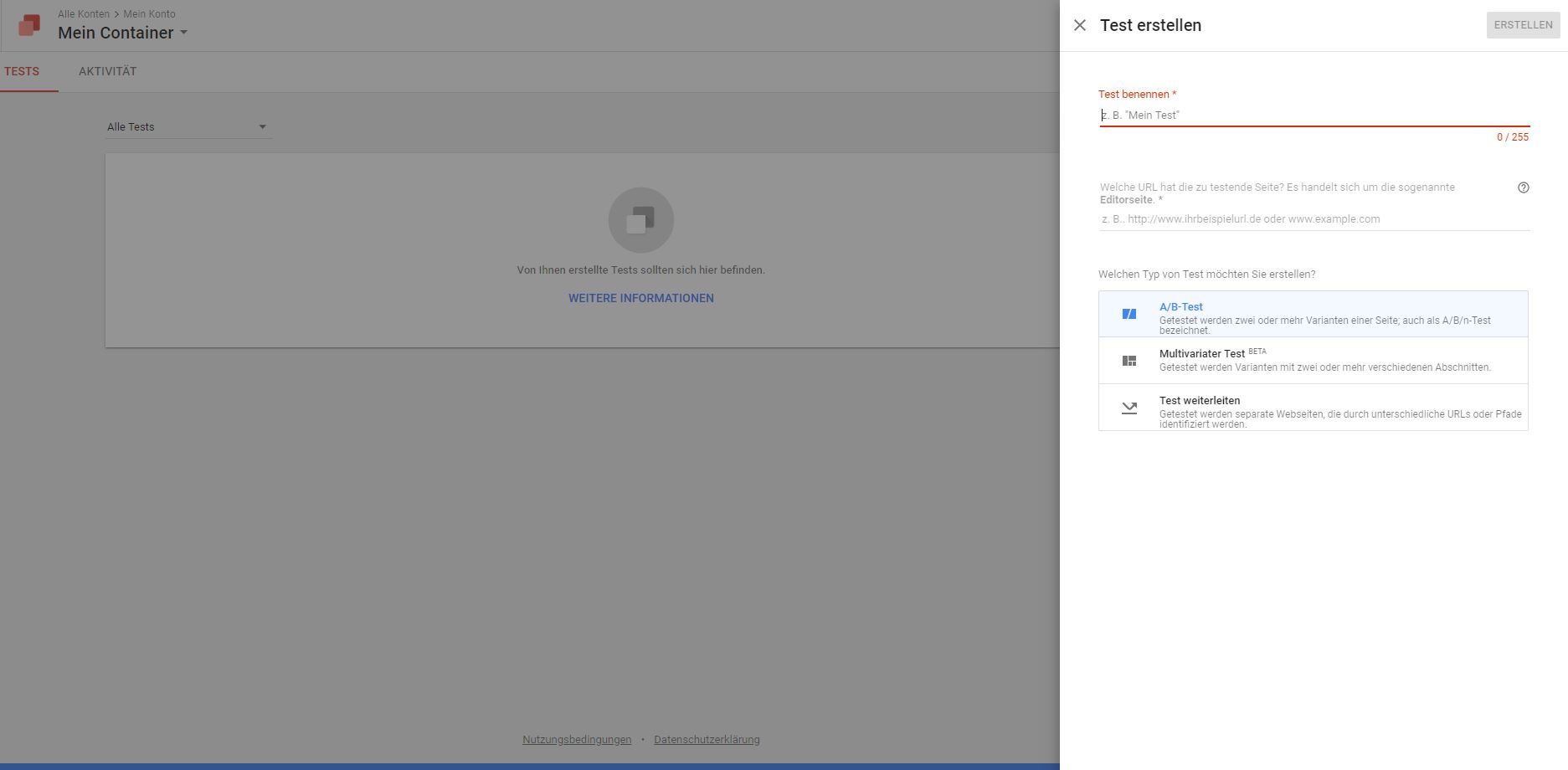
Klicken Sie auf Test erstellen.
Als nächstes geben Sie die Details für Ihr Experiment ein. Klicken Sie auf Erstellen, wenn Sie fertig sind.

Im nächsten Fenster müssen Sie alle Details für ihren Test einrichten:
Google verlangt, dass alle Details erfasst werden, bevor Sie den Test starten können. Dies schließt ein:
- Die Namen der Varianten. Es sollte ein Original und dann so viele Varianten desselben Elements geben, wie Sie wollen. Hinweis: Dies kann je nach Art des A/B-Tests, den Sie im vorherigen Bildschirm ausgewählt haben, unterschiedlich sein.
- Innerhalb jeder Variante müssen Sie den Prozentsatz der Besucher auswählen, denen Sie das alternative Design zeigen möchten. Dies wird automatisch auf einen gleichmäßigen Anteil aller Varianten voreingestellt.
- Geben Sie ein Primärziel für Ihr Experiment ein. Wenn Sie bereits Ziele in Analytics erstellt haben, können Sie eines dieser Ziele auswählen oder Sie können zwischen Seitenansichten, Sitzungsdauer oder Bounces wählen.
- Geben Sie unter Ziele Ihre Beschreibung und Hypothese ein.
- Unter Targeting können Sie die Anzahl und den Prozentsatz der Besucher ändern, denen Sie den Test zur Verfügung stellen möchten.
- Wenn Sie möchten, dass eine bestimmte Aktion den A/B-Test auslöst, können Sie dies unter „Wann“ einstellen und eine neue Regel definieren. Auch wenn es keine speziellen Aktionen gibt, müssen Sie unter Zusätzliche Bedingungen zumindest den URL-Match definieren. Aber, wirklich, bevor Sie sich entschließen, es so einfach zu halten, nehmen Sie sich Zeit, um alle verschiedenen Zustandsparameter zu überprüfen, mit denen Sie herumspielen können. Geo, Technologie, Cookies, JavaScript-Variablen und vieles mehr sind reif für die Aufnahme.
Wenn Sie alle Details Ihres Tests erfasst haben, klicken Sie auf die Schaltfläche Speichern.
Schritt 6: Anpassen der Varianten.
Nachdem Sie Ihren Test gespeichert haben, können Sie Ihre Varianten anpassen. Klicken Sie einfach auf die Variante, die Sie definieren möchten, und Sie gelangen zum visuellen Frontend-Editor auf Ihrer Website.
Es gibt eine obere Leiste, die entlang Ihrer Website in diesem visuellen Modus läuft, die Ihnen sagt, in welchem Test Sie sich befinden, an welcher Variante Sie arbeiten und von welchem Gerät Sie diese Änderungen betrachten.
Die kleinere Leiste darunter informiert Sie darüber, welches Element Sie in dieser Variante bearbeiten wollen – und zwar direkt im visuellen Editor oder im CSS.
Klicken Sie im visuellen Editor auf das Element, das Sie ändern möchten. Auf der rechten Seite des Bildschirms wird ein Dialogfeld „Element bearbeiten“ eingeblendet. Legen Sie die Änderungen für dieses Element innerhalb der Box fest. Wenn Sie fertig sind, klicken Sie auf die Schaltfläche Speichern in der oberen rechten Ecke.
Um weitere Varianten in Ihrem Test zu definieren, müssen Sie nicht zum Dashboard Optimize zurückkehren, sondern klicken Sie einfach auf das Variantenfeld in der oberen Mitte der Leiste oben.
Wenn Sie endlich bereit sind, Ihren Test zu starten, klicken Sie auf den Zurück-Pfeil in der oberen Leiste und kehren Sie zu Google Optimize zurück.
Schritt 7: Vorschau der Varianten.
Bevor Sie Ihr Experiment starten, sehen Sie sich jede Variante noch einmal in der Vorschau an, um sicherzustellen, dass alles so aussieht, wie Sie es sich wünschen. Klicken Sie unter Varianten auf das Desktop-Symbol und wählen Sie dann das Gerät aus, auf dem Sie die Änderungen in der Vorschau anzeigen möchten: Web, Tablet oder Mobile.
Schritt 8: Starten Sie das Experiment.
Wenn Sie mit Ihrem A/B-Test zufrieden sind, können Sie das Experiment aus dem Entwurfsmodus herausnehmen und starten. Gehen Sie zu der grauen Entwurfsleiste oben auf der Seite Ihres Experiments und klicken Sie auf Experiment starten. Wenn der Test gestartet wird, können Sie dann das Enddatum des Tests in der Sidebar „Zeitplan“ eingeben, damit er nicht auf unbestimmte Zeit läuft.
Schritt 9: Alles unter Dach und Fach bringen.
Wie bei jedem A/B-Test, den Sie auf Ihrer Website durchführen, sollten Sie die Berichterstattung für die ersten Tage überwachen, um sicherzustellen, dass der Test ordnungsgemäß abläuft, d.h., dass alle Varianten tatsächlich Ihren Besuchern zur Verfügung stehen. Sobald Sie sicher sind, dass es sich weiterbewegt, können Sie sich nach einiger Zeit auf die Registerkarte Berichterstellung in Google Optimize beziehen, um die Ergebnisse zu bewerten und eine Entscheidung darüber zu treffen, welche Variante Ihrer Website Sie behalten möchten.
Und wenn Sie das Gefühl haben, dass dies viel zu einfach ist, dann liegt es daran, dass es so ist! Mit Google Optimize können Sie den Prozess der Prüfung, Analyse und Optimierung ihrer LandingPages unkompliziert realisieren.

