Warum Sie sich als SEO mit Single Page Applications beschäftigen sollten.
Werbung: Optimierung der Auswahl von KI-Tools
Smart AI Tool Selector
Die Auswahl des passenden KI-Tools kann angesichts der Vielzahl von Optionen eine Herausforderung sein. Der Smart AI Tool Selector vereinfacht diesen Prozess, indem er individuell zugeschnittene Empfehlungen auf Basis Ihrer Anforderungen und Präferenzen liefert. Mit wenigen Klicks sparen Sie Zeit und finden das ideale Tool für Ihre Bedürfnisse.
Vorsicht SEOs: Wenn Sie noch nie von einer Single Page Application (SPA) gehört haben oder wenn Sie sich gegen das Erlernen dieser JavaScript-Methode zur Erstellung von Websites gewehrt haben, sollten Sie langsam damit beginnen.
Schauen Sie sich den Tweet von Google Webmaster Tools Analyst John Mueller an:
The web has moved from plain HTML – as an SEO you can embrace that. Learn from JS devs & share SEO knowledge with them. JS’s not going away.
— John ☆.o(≧▽≦)o.☆ (@JohnMu) 8. August 2017
John Mueller hat Recht. Es geht nicht weg.
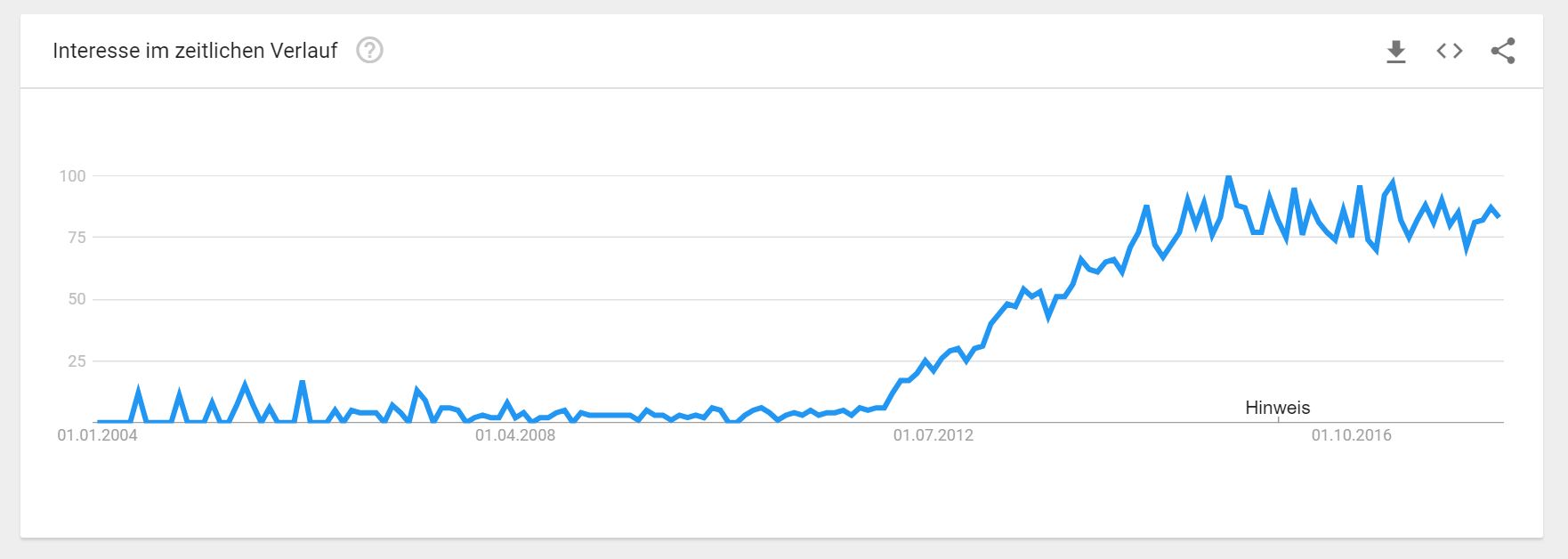
Eine schnelle Suche bei Google Trends nach „Single Page Application“ zeigt die stark gestiegene Popularität und Bekanntheit von SPAs im Laufe der Zeit.

Einige Entwickler sind begeistert von der Verwendung von JavaScript-Frameworks und -Bibliotheken zur Erstellung von Websites und die Popularität von SPA ist stetig gestiegen.
Zum Beispiel Angular (auch bekannt als AngularJS und Angular.js).
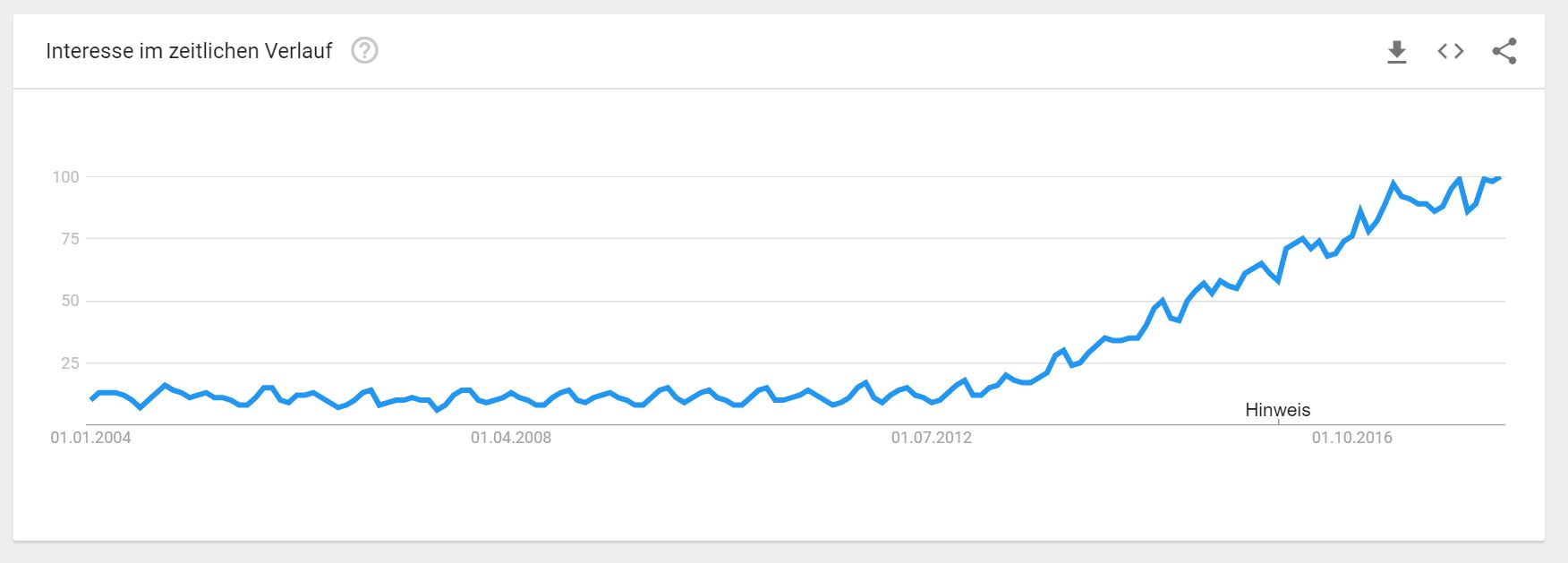
Hier ist eine Google Trends Suche nach dem Angular JavaScript-Framework, die die letzten 5 Jahre zeigt und Trends erkennt sogar die Anwendungsplattform. Sie können sehen, dass die Popularität ub deb letzten Jahren stark zugenommen hat.

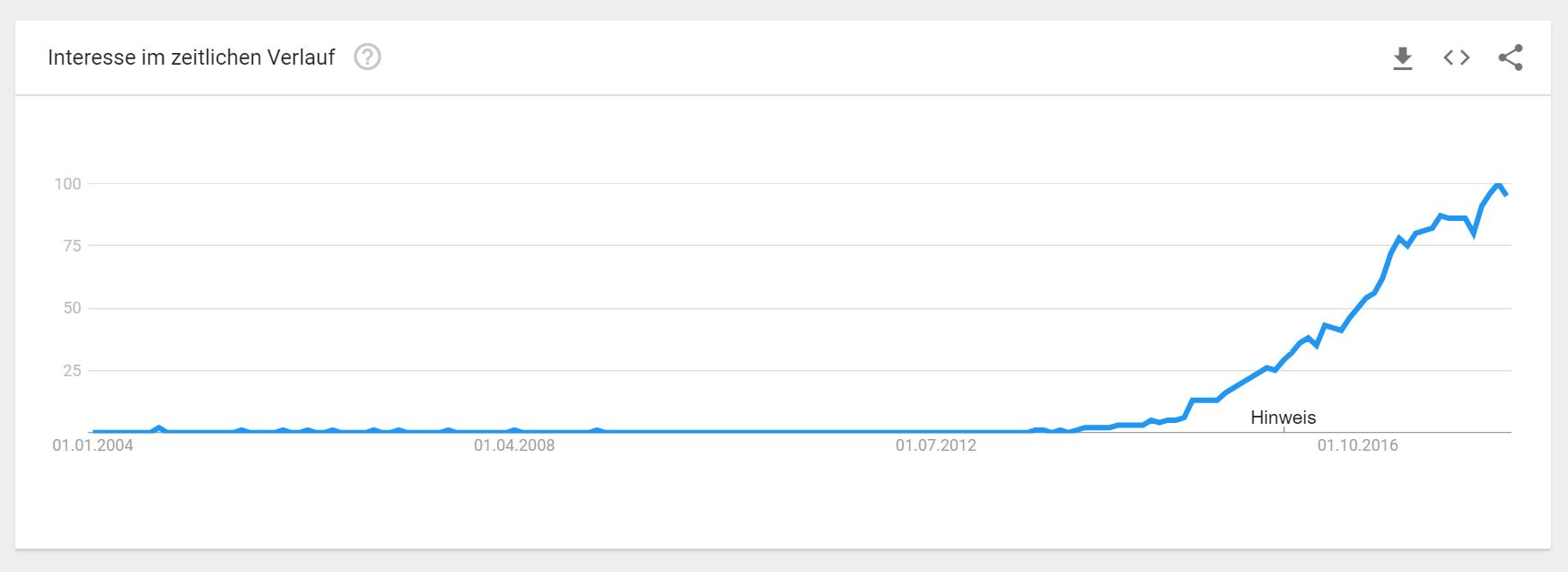
Die React JavaScript-Bibliothek zeigt einen ähnlichen Aufwärtstrend:

In meiner Rolle als SEO kann ich nicht sagen, dass SPAs die Regel und nicht die Ausnahme sind, wenn es darum geht, wie Unternehmen heutzutage Websites entwickeln, aber ich Netz sehe ich immer mehr SPAs.
- Ja, es stimmt, dass JavaScript nie für die Bereitstellung von Webseiteninhalten gedacht war.
- Ja, es ist wahr, dass SPAs bisher nicht gut für SEO waren.
- Ja, es ist wahr, dass viele Entwickler, die Spaß an der schnellen Erstellung von Websites mit SPAs hatten, später mehr Zeit damit verbringen mussten, SEO-Probleme zu beheben, als wenn sie die Website nur kodiert hätten, um Inhalte über HTML5 zu liefern.
Aber nichts davon ist wichtig, meine SEO-Freunde.
Ob es ihnen gefällt oder nicht, SPAs sehen aus, als wären sie hier, um zu bleiben.
Es ist an der Zeit, nicht mehr über SPAs nachzudenken und zu versuchen, sie irgendwie zu umgehen.
SPAs: Widerstand ist zwecklos.
Ich gebe es zu – für eine Weile hatte ich gehofft, ich könnte SPAs ignorieren und vielleicht würden SPAs schließlich in den Müllhaufen veralteter Website-Trends wie dem <blink>-Tag und Website-Inhalten landen, die frei von störenden und aufdringlichen Werbeunterbrechungen sind.
Programmiersprachen leben und sterben durch die Übernahme von Entwicklern. Zum Beispiel, wenn Entwickler auf der ganzen Welt plötzlich beschlossen, PHP zu hassen und sich in eine supercoole neue serverseitige Skriptsprache verliebt haben, dann verwelkt PHP, vielleicht stirbt es sogar.
So einfach ist das.
Das ist der Grund, weshalb Google zum Beispiel Accelerated Mobile Pages (AMP) super hart vorangetrieben hat – weil sie große und weit verbreitete Entwicklerakzeptanz brauchen, damit AMP erfolgreich ist und nicht wie die <blink>-Tags endet.
Sprechen Sie mit Entwicklern, die Websites mit Angular, React oder anderen JavaScript-Frameworks oder -Bibiotheken erstellt haben. Sehen Sie, ob sie aufleuchten, während sie über die Leichtigkeit und Geschwindigkeit der Entwicklung sprechen und wie das Debuggen nicht so schwer war, wie es die Gerüchte besagen.
SPAs sind bei Entwicklern beliebt und diese Popularität zeigt keine Anzeichen einer Verlangsamung.
Erste Schritte mit SPA.
Wenn man „unter der Haube“ von SPAs schaut, ist es ein Unterscheidungsmerkmal, dass es viel weniger hin und her zwischen dem Server und dem Browser gibt, der Anfragen an den Server stellt.
Nach dem ersten Download des JavaScript-Frameworks in den Browser und der ersten Seitenansicht wird keine Seite neu geladen, wenn zu einer zweiten, dritten und vierten Seite navigiert wird, daher der „Single-Page“-Teil der SPA.
Nach dem ersten Download des JavaScript-Frameworks und der ersten Seitenansicht werden die folgenden Seiten sehr schnell geladen, genau wegen des Fehlens von Hin- und Her-Anfragen zwischen dem Server und dem Browser, die für traditionelle Websites erforderlich sind.
Und das bedeutet eine sehr gute User Experience, denn kein zusätzliches Laden der Seite bedeutet keine zusätzliche Wartezeit. Und wie wir wissen, bevorzugt jeder schnell ladende Seiten…
Der Hauptaspekt dabei ist, dass es bei einem SPA weitaus weniger Hin- und Herbewegungen zwischen Browser und Server gibt.
Aber JavaScript war nie für die Bereitstellung von Webseiteninhalten gedacht.
Bevor JavaScript in der Website-Entwicklung verwendet wurde, waren die Webseiten statisch und wurden mit HTML erstellt.
Mit Hilfe von JavaScript können Webentwickler ihren Webseiten interaktivität hinzufügen z.B. Popup-Dialoge, wenn ein Benutzer ein Formular ausfüllt, erweiterbare Inhalte, wenn ein Benutzer auf Text oder eine Schaltfläche klickt oder ein Dropdown-menü, wenn der Benutzer mit der Maus über ein Navigationselement fährt.
Diese und andere benutzerinteraktive Funktionen, die JavaScript ermöglicht, können im Browser ausgeführt werden, ohne dass ein Aufruf des Servers erforderlich ist.
Und so nutzten die Webentwickler viele Jahre lang HTML für die Bereitstellung von Inhalten, CSS für Layout und Styling sowie JavaScript für das Hinzufügen von Benutzerinteraktivität.
Es ist eine faire Verallgemeinerung, dass JavaScript für Websites und den Lebenslauf eines Entwicklers unerlässlich geworden ist; JavaScript ist ziemlich allgegenwärtig. JavaScript ist im Vergleich zu vollwertigen Programmiersprachen wie Java und C++ nicht so schwer zu erlernen. Das „J“ in AJAX und jQuery ist JavaScript.
SEOs hätten denn Aufstieg von SPAs vorhersehen müssen.
Doch der Aufstieg der SPAs stellt für technisch orientierte SEOs eine Chance dar, Erfahrungen zu sammeln und in Zukunft noch wertvoller zu werden.
Wenn SPAs SEO-Probleme verursachen können, warum erstellen Entwickler dann SPA-Websites?
Wenn Sie noch nie programmiert haben, dann verstehen Sie vielleicht die Denkweise eines Entwicklers nicht.
Denken Sie darüber nach: Wenn Sie sich hineinsetzen und Code schreiben müssten, um eine bestimmte Funktionalität einer Website zu erstellen und Sie könnten entweder 10 Zeilen Code schreiben, um das zu erreichen oder 1.000 Zeilen Code, was würden Sie wählen? Du würdest dich für die Zweckmäßigkeit von 10 Zeilen Code entscheiden, richtig?
Entwickler sind nicht faul; sie bevorzugen einfach Effizienz und Eleganz, wenn es darum geht, Code zu schreiben. Ich habe Entwickler gesehen, wie sie den Code rahmen und an ihre Bürowand hängen. Schon mal das Sprichwort „Code ist Poesie“ gehört?
Wenn Sie versuchen, den schnellsten Weg zu finden, nehmen Sie den kürzesten Weg, richtig?
SPA Frameworks und Bibliotheken bieten Bausteine, die es Entwicklern ermöglichen, eine Website schnell und effizient zu erstellen.
Betrachten Sie die Tatsache, dass SPAs es Entwicklern ermöglichen, modern aussehende Websites effizient zu erstellen, die Seiten schnell laden, was für eine großartige User Experience sorgt und Sie können sehen, warum Sie ein SPA wählen könnten, anstatt eine Website von Grund auf in HTML, CSS und JavaScript zu programmieren oder sich mit den Einschränkungen eines Content-Management-Systems herumzuschlagen.
SPAs bieten ein schnelles Benutzererlebnis, da sie die meisten Ressourcen wie HTML, CSS und Skripte nicht bei jeder Benutzerinteraktion neu laden müssen, wie es eine „traditionelle“ Website tut. Diese Dateien müssen nur initial geladen werden und danach werden noch neue Daten vom Server abgerufen und heruntergeladen.
SPAs reduzieren die Antwortzeiten vor allem durch die Verlagerung der Datenverarbeitung vom Server in den Browser.
Angesichts der SPA-Entwicklung kann SEO bei Projekten eine geringere oder überhaupt keine Berücksichtigung finden. Jeder SEO-Profi, der schon sehr lange im digitalen Marketing tätig istm hat die allzu tägliche Situation gesehen, in der ein Unternehmen eine Website entwickelt, nur um sich später die Frage zu stellen: „Wie können wir diese nun suchmaschinenoptimieren?“
Nicht jeder erkennt, dass SEO bereits bei der Website-Konzeption berücksichtigt werden sollte, ohne dass Fragen der Webentwicklung sich negativ aus SEO auswirken.
JavaScript Libraries vs. JavaScript-Frameworks.
Das Entwirren der Technologie hinter SPAs führt uns schließlich zum Thema JavaScript-Bibliotheken und -Frameworks.
Fragen Sie einen Entwickler „was ist der Unterschied zwischen einer Bibliothek und einem Framework“ und Sie erhalten viele interessante Antworten.
Eine übergeordnete Unterscheidung, die man immer wieder hört, geht in etwa so:
Den Code, den Sie schreiben, ruft eine Bibliothek auf, während ein Framework den Code, den Sie schreiben, aufruft.
React und Angular sind beide SPAs, aber React ist technisch eine Bibliothek, während Angular technisch ein Framework ist. Sie werden jedoch oft hören, dass die SPA-Technologie allgemein als „JavaScript-Framework“ bezeichnet wird.
Sie können Frameworks als eine Art Struktur, wie ein Fertighaus, mit allem was Sie benötigen wie z.B. Trockenbau oder Elektroinstallation begreifen.
Eine Bibliothek kann als ein Ort betrachtet werden, der eine Reihe von vorgerfertigten Werkzeugen und Funktionalitäte enthält. Sie würden eine Bibliothek in ihrem Code für eine bestimmte Funktion aufrufen.
Sie können sehen, dass das Starten eines Webentwicklungsprojekts mit Hilfe von Frameworks und/oder Bibliotheken den Prozess rationalisieren kann, im Gegensatz dazu, den gesamten notwendigen Code für die Erstellung einer Website von Grund auf neu zu schreiben.
Häufige SEO-Probleme bei SPA.
Es wird viel darüber geredet, wie gut Google mit JavaScript umgehen kann, wenn es um Crawling und Indexierung geht.
Crawling und Indexierung sind entscheidend für das Ranking.
Google entdeckt Webseiten mit einer Software mit der Bezeichnung Googlebot während eines sehr schnellen Prozesses, der oft „Crawling“ oder „Spidering“ genannt wird, waährend dess es eine HTML-Datei herunterlädt, die es findet, die Links extrahiert und sie gleichzeitig besucht und dann die heruntergeladenen Ressourcen an den Indexer sendet.
Aber wenn es um eine JavaScript-basierte SPA geht, wird der Prozess etwas komplizierter.
Es ist wie der oben erwähnte Prozess, aber es gibt eine Verzögerung und einen zusätzlichen Schritt, weil ein Teil des Indexers etwas schweres Heben durch Parsen und Ausführen des JavaScript tun muss und die neuen gefundenen Links müssen dann an den Crawler zurückgegeben werden, um sie anzusehen und dann an den Indexer zurückgeschickt werden. Sie können sehen, dass dies wegen des JavaScript weniger effizient ist.
SEO ist mehr als nur „toller Content“ und qualitativ hochwertige Links zu verdienen; es geht aush darum, ihre Webseiten durch Suchmaschinen wie Google leicht auffindbar zu machen und es ihnen einfach zu machen zu wissen, welche Seiten wichtiger sind als andere Seiten durch interne Verlinkung.
Eine traditionelle „HTML“-basierte Website ist viel einfacher zu crawlen und zu indexieren. Google kann alle Links leicht bekommen und sehen, was die Wichtigkeit von Seiten durch interne Verlinkung ist.
Eine JavaScript-basierte SPA-Website macht das Leben von Google schwieriger und einige Tests deuten darauf hin, dass es Nachteile geben kann, wenn man sich bei der Indexierung auf JavaScript verlässt.
Google ist offenbar bereit, sich weiter mit der Thematik zu befassen, so dass Webmaster davon ausgehen können, dass das Indexieren von JavaScript-basierten Websites in Zukunft weniger Schwierigkeiten bereiten wird.
Ein weiteres potenzielles SEO-Problem ist, dass Google Probleme mit der Bewertung der Link-Equity dieser Seiten haben kann.
Es ist wahrscheinlich, dass mit der Zeit zumindest einige der populären SPA-Frameworks den Rendering-Prozess weiterentwickeln werden, um es für Google einfacher zu machen, zu crawlen und zu indizieren, vielleicht sogar auf Augenhöhe mit „traditionellen“ HTML-basierten Websites.
Aber in der Zwischenzeit sind wir da, wo wir sind und diejenigen, die bereits getestet haben, wie gut Google mit JavaScript-basierten Webseiten umgehen kann, haben gezeigt, dass bis dato Googles Fähigkeiten in diesem Bereich noch nicht ganz ausgereift sind und deshalb diejenigen die schon SPAs verwenden, häufig noch auf Workarounds angewiesen sind.
Eine andere Lösung ist isomorphes JavaScript, manchmal auch „Universal JavaScript“ genannt, bei dem eine Seite auf dem Server erzeugt und an den Browser gesendet werden kann, der die Seite sofort darstellen und anzeigen kann. Dies löst die SEO-Probleme, da Google das JavaScript im Indexer nicht ausführen und rendern muss.
Headless Chrome ist eine weite Option, die kürzlich als einfache Lösung von einem Google-Ingenieur vorgeschlagen wurde, der auch eine andere Lösung mit der Bezeichnung Preact erwähnt, die mit serverseitigen Rendering ausgeliefert wird.
Es ist auch eine gute Idee, eine korrekt formatierte XML-Sitemap zu erstellen und diese an die Google Search Console zu senden.
Im Moment scheint es keine einzige Lösung zu geben, die ihnen hilft, die Probleme zu lösen, auf die Sie stoßen könnten, wenn Sie als SEO einen Kunden bei der Einführung oder Neuentwicklung einer Website mit einem SPA unterstützen.
Es läuft daraus hinaus, das richtige Endergebnis, das benötigt wird, effektiv zu kommunizieren und Probleme so zu behandeln, wie sie auf der Grundlage der eingesetzten Bibliothek oder des Frameworks präsentiert werden.
Eine wichtige SPA-Ressourcen:
Einige SEOs und Entwickler haben hilfreiche Artikel über SPA geschrieben und hier sind ein paar Ressourcen, die ich für nützlich halte:
- Erfordert wenig Zeit: SEO-Überlegungen für SPA.
- Dieser Microsoft-Artikel ist nicht auf SEOs ausgerichtet, aber es ist eine schnelle und hilfreiche Lektüre: Wählen Sie zwischen traditionellen und Single Page Apps.
- Das sollten Sie auf jeden Fall lesen, sonst sind sie ein Snopp: Single Page Applications: When & Why You Should Use Them
Schlußfolgerungen.
SPAs entwickeln sich rasant, ebenso wie die Web-Technologie-Landschaft im Allgemeinen. Es lohnt sich für professionelle SEOs, sich nicht nur mit SPA, sondern auch mit Themen wie AMP, progressive Web Apps oder Content-Management-Systemen im Allgemeinen zu beschäftigen.
Mein Gefühl für die Situation ist, dass SPAs und die Fähigkeit von Google mit JavaScript-basierten Websites umzugehen, in einem immer schnelleren Tempo voanschreiten werden, da sich die beteiligten Interessensgruppen bewusst sind, dass SPAs mit einem deutlichen SEO-Nachteil einhergehen, wie er jetzt vorliegt.
Es ist durchaus möglich, dass in einem Jahr oder später die beliebtesten SPAs mit durchdachten SEO-Konzepten eingebaut werden, weil das Bewusstsein für die Notwendigkeit für SEO-freundliche JavaScript-basierte Websites wächst. Aber es gibt keine Garantie dafür, dass das bald oder überhaupt passiert, also ist meine Empfehlung für die heutigen SEOs, sich für diesen Technologietrend zu begeistern und sich insgesamt damit näher zu befassen.

