Google Maps in WordPress mit Google Maps Javascript API erfolgreich einbinden.
Werbung: Optimierung der Auswahl von KI-Tools
Smart AI Tool Selector
Die Auswahl des passenden KI-Tools kann angesichts der Vielzahl von Optionen eine Herausforderung sein. Der Smart AI Tool Selector vereinfacht diesen Prozess, indem er individuell zugeschnittene Empfehlungen auf Basis Ihrer Anforderungen und Präferenzen liefert. Mit wenigen Klicks sparen Sie Zeit und finden das ideale Tool für Ihre Bedürfnisse.
Möchten Sie Google Maps in Ihre WordPress-Website einbinden und bekommen diese Fehlermeldung?

Dann können Sie das Problem mit einem Google Maps Javascript API Key beheben. Dazu benötigen Sie ein Google-Konto.
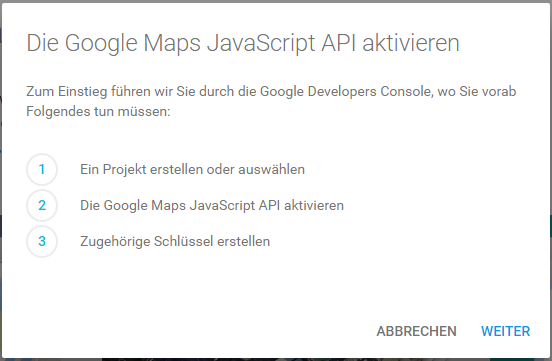
Gehen Sie dazu auf die folgende Seite und fordern ein Google Maps Javascript Key an. Die folgende Abbildung veranschaulicht das Vorgehen:

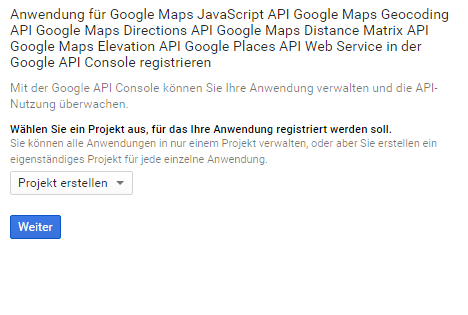
Erzeugen Sie nun ein neues Projekt und klicken Sie abschließend auf weiter. Sie können z.B. einfach MyProject wählen.

Anschließend sehen Sie die folgende Maske:

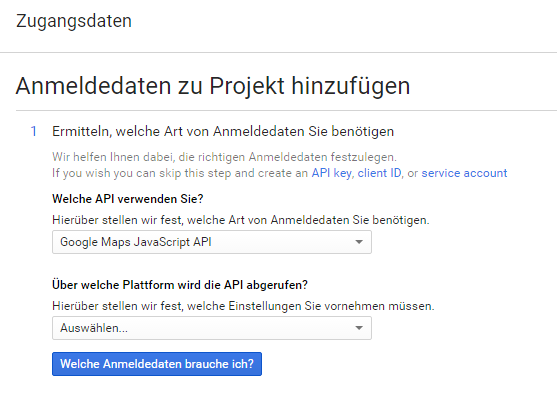
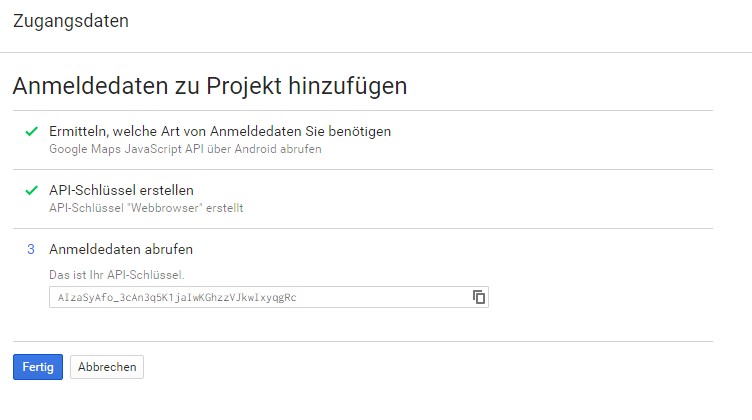
Dort wählen Sie Google Maps Javascript API und die entsprechende Plattform. Nehmen Sie hier am Besten Webbrowser, dann wird Google Maps auch auf mobilen Betriebssystemen wie Android funktionieren. Klicken Sie anschließend auf „Welche Anmeldedaten benötige ich?“. Nun sehen Sie nun die folgende Maske:

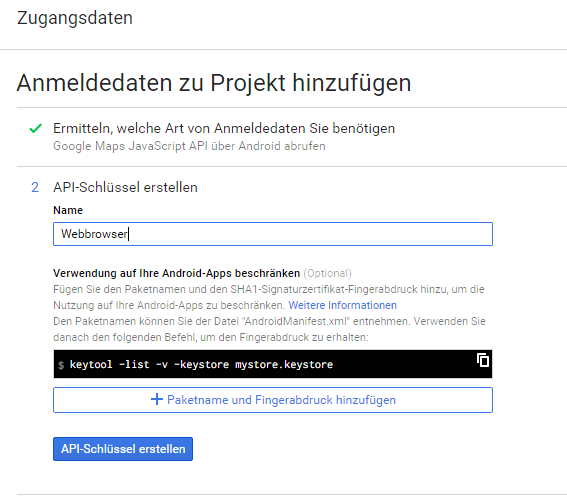
Klicken Sie anschließend auf Schlüssel erstellen.

Nun wird Ihnen der benötigte Schlüssel angezeigt. Nun können Sie in WordPress das Plugin Google API Key installieren und den Key eingeben. Dann wird Google Maps bei Ihnen korrekt angezeigt.
Vielen Dank fürs Lesen!

